
Teach how to create your Personalized Playing Cards.
Start working by creating a new file (File>New) with 1280×1024 px and 72 dpi.
Using the Rectangle Tool (U), try to represent the background of the picture to be.

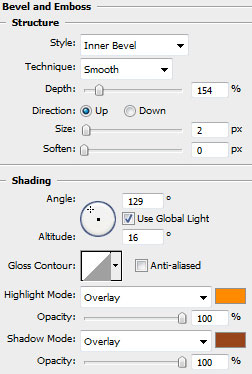
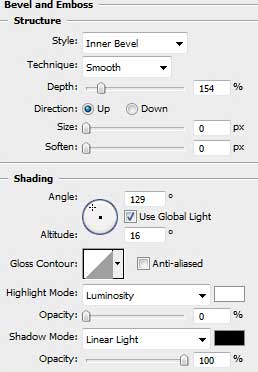
Select the next demonstrated parameters by making a mouse click on the processed layer on the layers’ panel: Blending Options>Bevel and Emboss

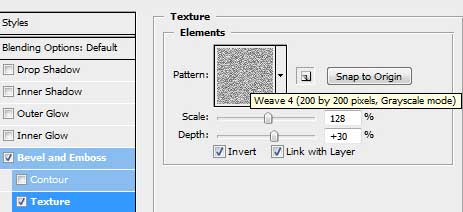
Blending Options>Bevel and Emboss (Texture) the texture out of the set Texture fill 2

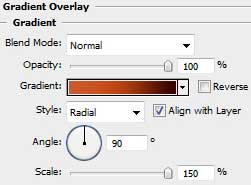
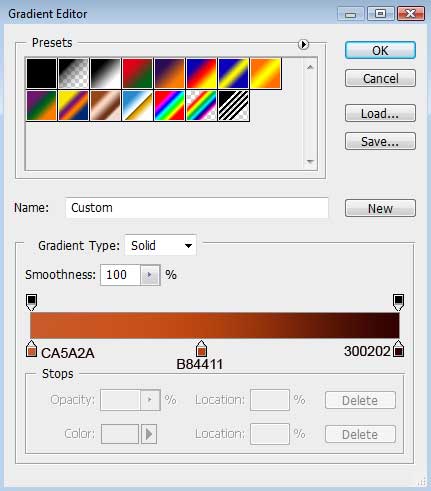
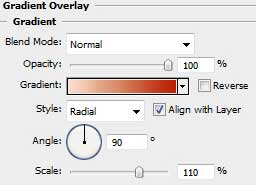
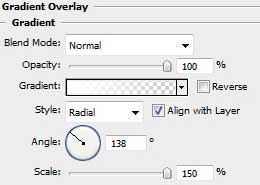
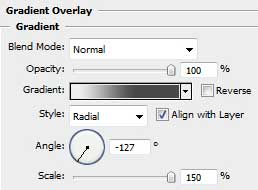
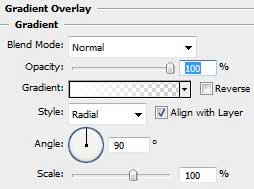
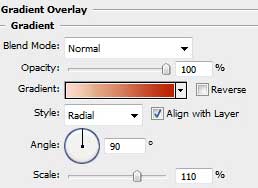
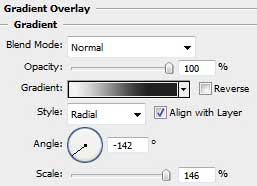
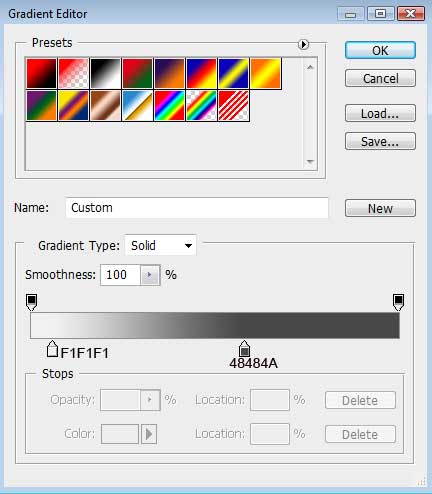
Blending Options>Gradient Overlay

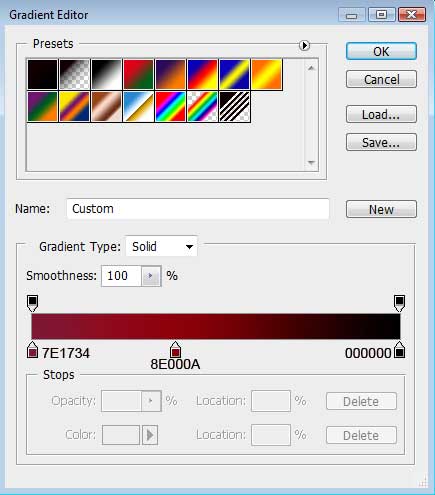
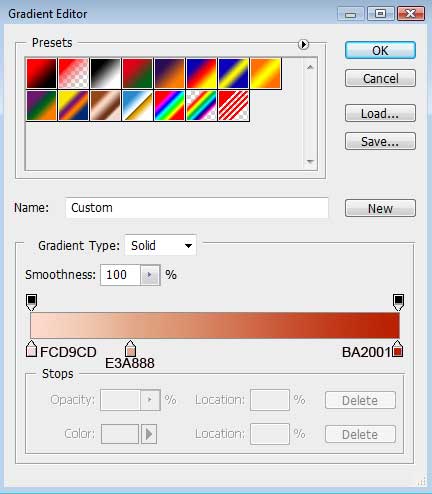
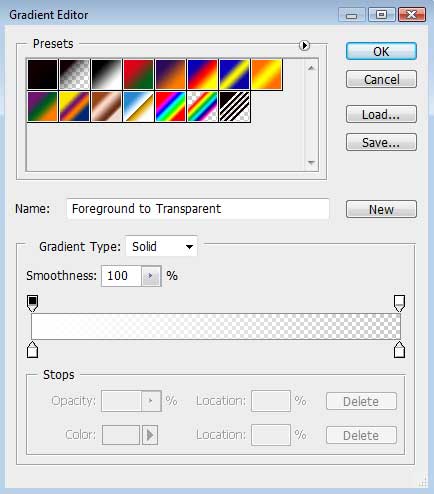
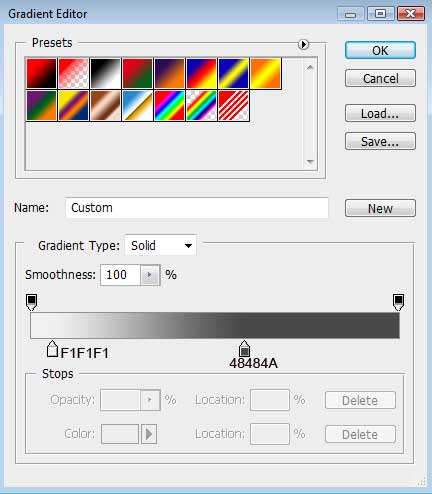
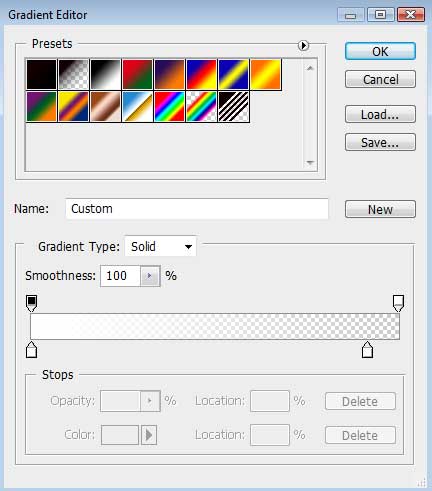
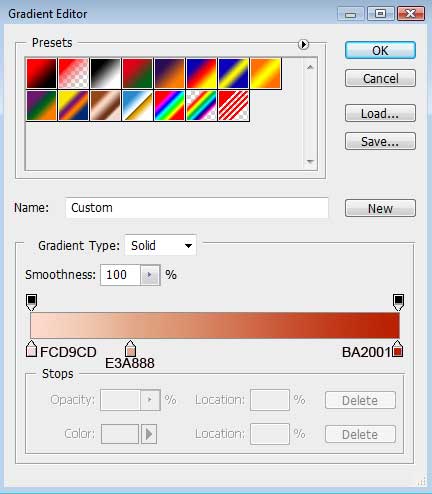
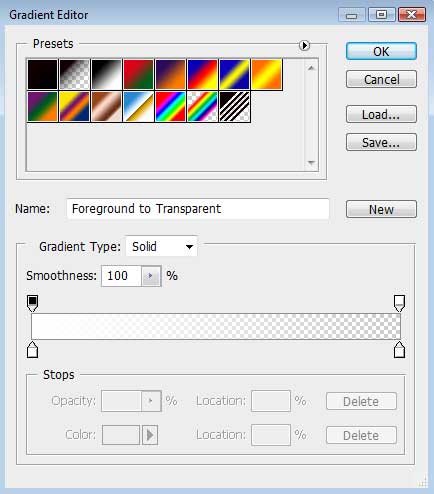
Gradient’s parameters:


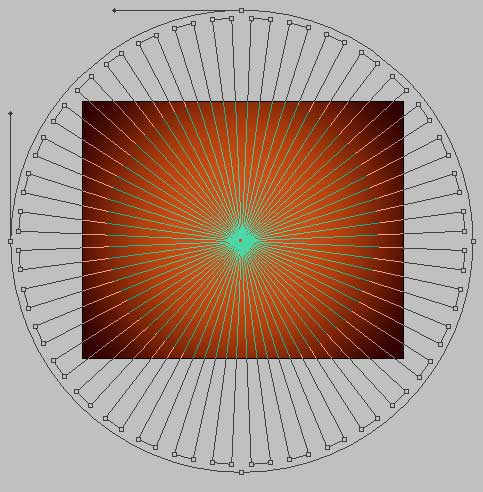
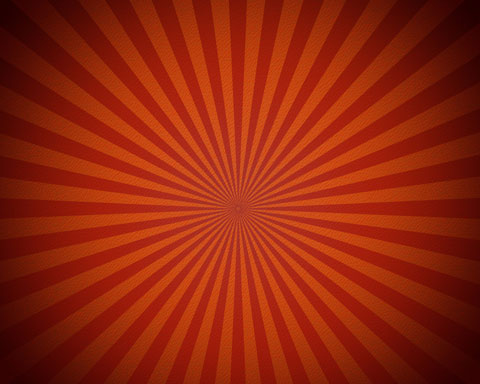
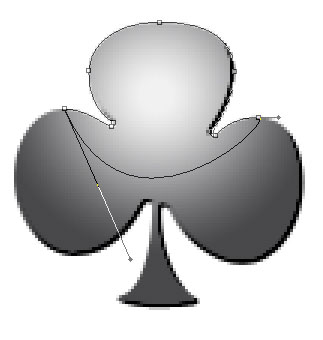
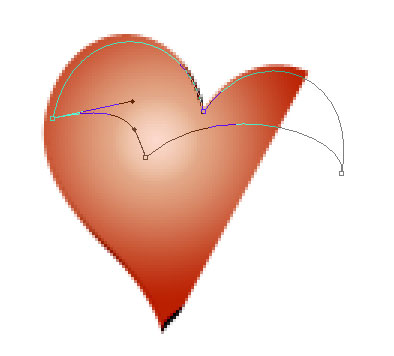
Using the Custom Shape Tool (U), represent the rays shown below. Mark out the inside tops with the Convert Point Tool, press CTRL+T, then choose Maintain aspect ratio option and compress them uniformly on the same point on the central part of the picture.

The layer’s parameters: Fill 0%
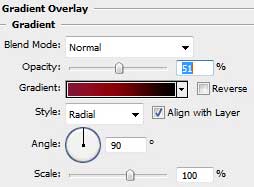
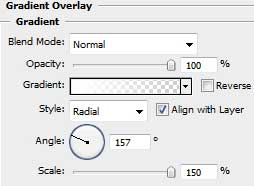
Blending Options>Gradient Overlay

Gradient’s parameters:


Next step includes representing the Rounded Rectangle Tool (U) (radius 20) to create the primary layer of the playing card, having white color.

Make three copies of the last made layer and select Free Transform option to turn over the copies and place them the way demonstrated next picture:

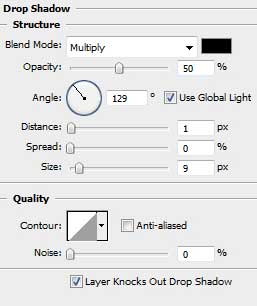
The card’s layers have the same parameters, indicated below: Blending Options>Drop Shadow


On the next stage we have to choose again the Custom Shape Tool (U) to represent the card’s indicator. Using the Free Transform option, it’s possible to incline this new made element, according to the card’s placement on the picture:


The layer’s parameters: Fill 0%
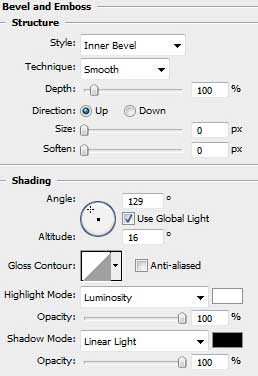
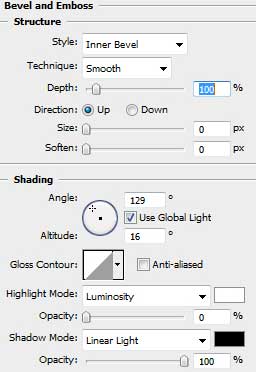
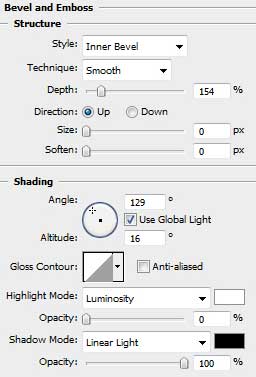
Blending Options>Bevel and Emboss

Blending Options>Gradient Overlay

Gradient’s parameters:


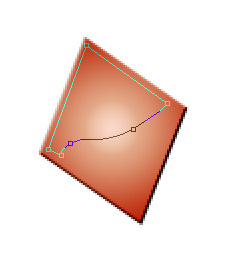
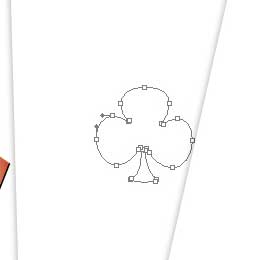
Make a copy of the recently made layer and select the Free Transform solution to make the copy smaller and then apply Add Anchior Point Tool to insert several tops on the bottom part of the layer that may be corrected with Convert Point Tool.

The layer’s parameters: Fill 0%
Blending Options>Gradient Overlay

Gradient’s parameters:


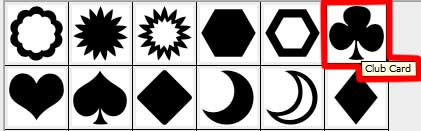
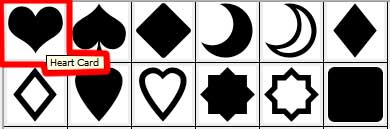
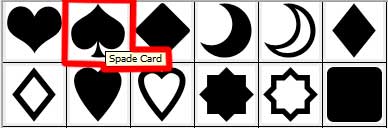
Using the Custom Shape Tool (U), try to make the next indicator of the playing card, selecting it out of the next shown table:


The layer’s parameters: Fill 0%
Blending Options>Bevel and Emboss

Blending Options>Gradient Overlay

Gradient’s parameters:


Make a copy of the last made layer and apply again Free Transform option to make the copy smaller. We shall use on it the Delete Anchior Point Tool to delete on the bottom part of the layer several tops. The Convert Point Tool will be helpful in making the appropriate corrections on the tops.

The layer’s parameters: Fill 0%
Blending Options>Gradient Overlay

Gradient’s parameters:

Next we shall apply again the Custom Shape Tool (U) for drawing the next card’s indicator. It may be inclined with Free Transform option. This layer should be situated lower than the layer of the next card, situated on the right side (on the layers’ panel).

The layer’s parameters: Fill 0%
Blending Options>Bevel and Emboss
Blending Options>Gradient Overlay
Gradient’s parameters:

Make a copy of the last made layer the same way we did with the previous layers and use the Free Transform solution to make the copy smaller. Next apply the Delete Anchior Point Tool to delete on the bottom part of the layer two tops, but the Convert Point Tool is necessary to apply for making the necessary corrections on the element’s shape.
The layer’s parameters: Fill 0%
Blending Options>Gradient Overlay
Gradient’s parameters:

It’s time for drawing the last playing card’s indicator, selecting the Custom Shape Tool (U). It’s necessary also to use the Free Transform option to incline a little the indicator, according to the position of the card the indicator will be situated on.


The layer’s parameters: Fill 0%
Blending Options>Bevel and Emboss

Blending Options>Gradient Overlay

Gradient’s parameters:


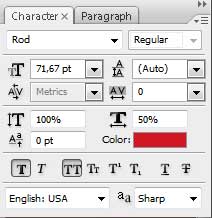
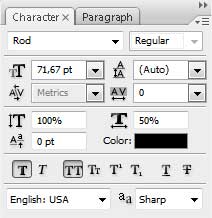
The next table shows the demands for the cards’ names. The Free Transform option should be used when changing the inclining direction of the letters and their turning around.

the red letters

the black letters

Next step includes creating the minimized copies of the indicators, situated under the cards’ names. In this case we have to apply the Custom Shape Tool (U). Use the same Free Transform option to turn over the letters if necessary and to make the corresponding inclination angle. The colors of the indicators correspond with the letters’ colors above them.

Representing playing cards came to end!


